Free Open Source Icon Web Fonts
If a picture is worth a thousand words, then what is an icon worth? At least a sentence or two, right? And icons can serve all kinds of important purposes in the design of a web page. From social media links to Twitter, Facebook, and Google+, to functional buttons like print, info, close, and comment, icons can convey complex ideas in minimal space and without the need to be translated into multiple languages.
Furthermore, if you can find the icons you need in a font, you can avoid using graphics and ensure that they will look razor sharp at any size you want.
And now with the help of a site called We Love Icon Fonts you can access hundreds of icons for your websites in the form of web fonts.

We Love Icon Fonts works a lot like Google Web Fonts, in that you start by browsing the available fonts. When you find one with an icon you want, you just click to add it to a collection.

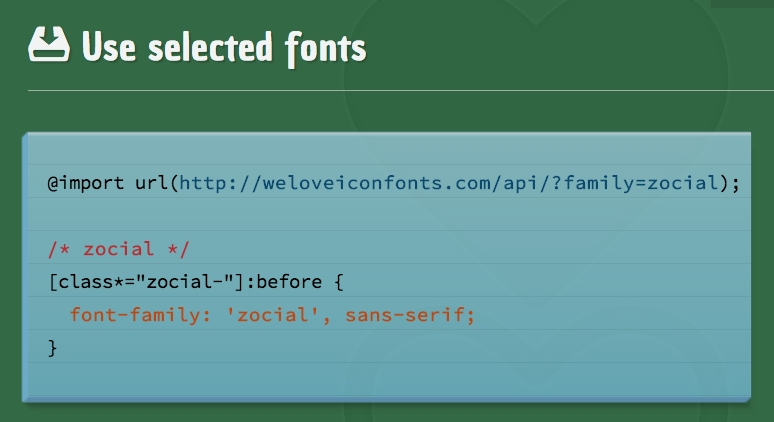
Then you can simply grab the code that you need to put in your HTML and CSS to add the fonts and thus the icons to your site.

The site currently features eight collections of icons including web brands (Amazon, Adobe, Yahoo!, Facebook, Twitter, Vimeo, Google, Skype, LinkedIn, etc), plus pictograms, emoticons, cartography symbols, and much more.
We Love Icon Fonts is the work of Tim Pietrusky, a Web Craftsman from Frankfurt/Main, Germany. To learn more about it, check out Tim’s blog or the project page on GitHub.




Hi, Mike, really great article! Maybe you could help me?=)
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using – https://mobiriseicons.com/
Is it possible that something is wrong with them? What do you think? And thank you for sharing!