How to Create Beautiful Tables: Controlling Row and Column Spacing
In this new series of articles we’ll be looking at several key techniques for making tables look good and work well.
Tables rise and fall on details of execution—the nitty-gritty of typesetting—more than on overarching design, because when all is said and done, all we’re doing here is manipulating rows and columns to present data efficiently. With these mechanical goals achieved, you’ll have a handsome table.
I’ll use InDesign for my examples because it’s what most people use, and other programs work pretty much the same way.
Establishing control over the spaces between columns and rows
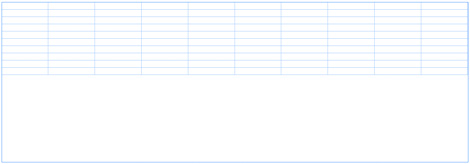
To create a table, you draw a text frame and select Insert Table from the Table menu. There you choose how many columns wide the table will be and how many rows deep. Your table will fill the width of the text frame, but the depth of its cells is based on your default text leading. This is the value that appears in the Control panel when no documents are open or no text or text frame is selected. So before you create your empty table, change your default point size and leading to the value you’ll use in your table. If you’re not sure what that is, select a small point size and leading; when you decide on final specs, the rows will grow deeper automatically to accommodate the deepest tab entry in each row. Cell depth will increase if you up the point size, but it won’t shrink if you reduce point size, so starting small makes sense. In short, there’s no point in trying to anticipate the depth of your table in advance. Let the content define that for you automatically (Figure 1).

Figure 1: Defining your basic table with a small text size creates very shallow cells that will grow deeper automatically when you finalize your type specs and add content.
There’s no provision in InDesign for setting gutters, the vertical bands of space between columns in a table. Instead, horizontal spacing is controlled by cell insets, which cause the contents of a cell to be indented from the left and right margins of the cell, the same way that text frame insets work.
Left and right cell insets can be set on a cell-by-cell basis, but a top or bottom inset made to even a single cell affects the entire row (to keep the grid rational).
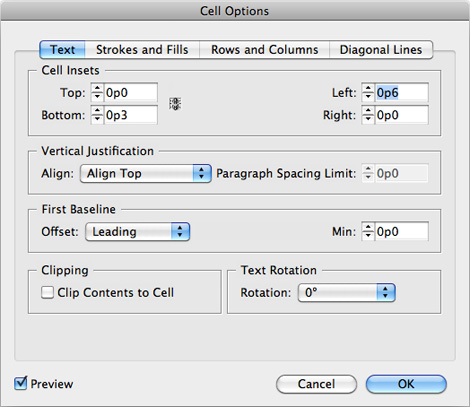
An important thing to know about InDesign tables is that unless you specify a bottom inset to a cell, as shown in Figure 2, the last baseline of the text will likely rest smack on the cell boundary.

Figure 2: Cell insets are useful for controlling spaces between rows and columns as long as they’re applied consistently. Here a 3-point bottom inset assures a minimum distance between the last type baseline and the cell’s lower border. The left inset creates a 6-point gutter between this cell’s column and the one to its left.
The width of a gutter is the sum of the right-hand inset of one column and the left-hand inset of the column to its right. You tweak the width of the gutter by altering the cell insets of all the cells in the left-hand column, the right-hand column, or both.
In most tables, entries in the left-most, or stub column set flush left, so no left-side inset is necessary. The exception is when you want a border around your table, in which case the table content has to be indented on all four sides.
There are tables where the cells in each column are so much wider than their contents that you’ll never have to define gutters at all. Lucky you.
The vertical spacing between table rows has two sources. One is the position you’ve defined for the first baseline of the text in the cell, as specified in the Cell Options dialog box. “Leading” is a good choice here, because in general, it’s best to control the vertical position of any type with the numerical precision leading provides. The leading you’ve assigned also defines the location of the bottom edge of the cell.
Upper and lower insets added to the effect of your leading choice defines the total space between rows.
Using cell and table styles
When setting a table there are lots of variables to control—or lose control of—even before you’ve added any content. Here, InDesign’s table and cell styles save the day. Styles can lock in many of the key parameters that define the geometry of each cell in a table. (In later steps, we’ll look at how to use these styles for specifying all kinds of typographic specs, such as decimal alignment and centering.)
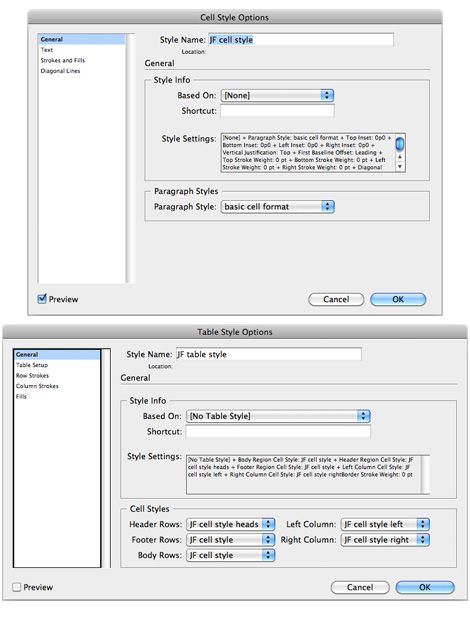
The default values for a table you create in InDesign are defined by the Basic Table style, which appears in a pop-up menu in the Insert Table dialog box. You can edit this style by double-clicking its name in the Table panel, found through the Window/Type & Tables menu, as shown in Figure 3. Or you can simply create your own named styles for specific jobs.

Figure 3: Most of the specs for a table are controlled at the cell level, and cell styles (above) can be embedded in a table style (below). Even if you use styles for nothing else, editing the Basic Table style is the easiest way to override InDesign’s preset default values for variables such as table rules and cell insets.
Most often you’ll use styles not for individual cells but for whole rows and columns, and thinking in terms of row and column styles makes managing tables easier.
First create a cell/column style by defining any left- and right-insets you think you’ll need in order to define your table gutters. Also in this style, define your other table-wide cell specs, such as first-baseline position, typeface, point size, and leading. You’ll use this style as the basis for the majority of cells.
Now create one or more row styles based on the column style, differing only in their upper-and lower cell insets, adding, say, a half-line space at the bottom of every cell.
Lastly, create styles for any heading rows that appear either on top or in the middle of the table.
Once your cell styles are defined, add them to your table style so you can define all these specs in one fell swoop when you choose that style from the Insert Table dialog box.
Balancing gutters and row spacing
White space provides avenues of access for the eyes, clarifies the organization of the table, and gives it an overall consistency of color and texture. Creating harmonious gutter widths is a key to an attractive, accessible table. Once your gutters are established, you can tweak the spaces between rows to create a compatible vertical spacing scheme.
Gutters don’t have to be equal, but the spacing among columns should appear balanced, especially when the columns have different visual mass. Getting this right is the trickiest part of setting a table (Figure 4), especially where the width of the table is defined by the page layout and not by the table’s contents.

Figure 4: In this simple table, the spaces between the columns have been balanced solely by altering cell insets—the columns themselves are all the same width, as you can see in the upper, program view. In the “print” version below, the underlying column structure isn’t apparent. p>
In this crucial phase of table execution, it would be nice to be able to simply manipulate the gutters directly, but the cellular structure of the table doesn’t let you do this easily. Holding down the Shift key while adjusting the width of a columns (using the text cursor) can help, as it doesn’t change the overall width of the table, just that of the adjoining column. Ultimately, it’s best to spend some time refining column widths at the beginning and make final adjustments to gutters by adjusting cell insets a column at a time.
These three key techniques let you manage the major infrastructure elements of your tables, creating the basis for a coherence and consistency in how you finish the work and—more importantly—how the result turns out. I’m the first to admit that advance planning is boring, but tables are notorious time thieves and investing some time up front pays dividends over and over again.




What drives me crazy in working with InDesign tables are page breaks. If a column spans a page then InDesign tries to move the whole row to the next page. I can manually break the columns to move excess data to a new row, but this is very typewriter like and if I change fonts or sizes or whatever the whole project goes to hell; where’s the power of software here?
Is it better to do a table in a book right in the indesign file or is it better to create the table separately and import as art for epub sake?
My personal preference is to create the table elsewhere, and paste in data column by column. When you try to paste in a whole table, it can mis-read some information and the spacing can go zoo-ey. This is eliminated or at least diminished if you copy the information column by column. Perhaps my preference is influenced by the fact that I often am provided content from someone else, in another format, i.e. Word.
M
Also note that paragraph style influences vertical spacing, etc. When you can’t seem to eliminate vertical space, double-check your paragraph style. I highly recommend you develop a “table” paragraph style as shown here. I’m not sure I saw that mentioned in the text?
Regarding how InDesign splits tables at page breaks, I’m having trouble imagining a table in which you would prefer a row to start on one page and finish on the next. It seems as though the meanings of the content in both partial rows would be hard to understand and hard to follow. In any case, the best recommendation I can think of is to copy the row that you want to divide, add a new row below it, and paste the copied row into it. Force your page break between the two duplicate columns, and then delete from each page the row content you don’t want to appear there. Still horsey, but better than what you describe, I think.
I too think it’s better in this situation to insert the table as a unit to preserve its formatting. InDesign’s composition works best where you know in advance what the output device is and how it behaves (an imagesetter or platemaker, for example). I’d probably choose to use PDF as the table format because the table can still be edited to some extent.
The use of styles of all kinds is the focus of part 2 of this series.
Greetings James Felici. Looking forward to it!