Illustrator How-To: No More Boring Graphs EVER

 Tutorial compliments of “Layers” magazine
Tutorial compliments of “Layers” magazineGraphs are one of my favorite features in Illustrator because they make it so easy to transform ordinary data into an extraordinarily dramatic or fun visual. Yet graphs are so underused that they have virtually been forgotten by many artists. Why? Because most of what can be accomplished with this wide-ranging feature is hidden under the surface and cloaked in mystery. In this tutorial, I will take you beyond the default gray graph by digging deep into little-known options that make Illustrator graphs so graphically exciting. We will create a basic graph, apply hidden options to begin customizing the look, use vector objects to create column designs, and add some finishing touches for a graph that’s sure to make a big hit.

STEP 1: Revealing Hidden Graphing Tools. The first hint that this feature offers a lot more than meets the eye is in Illustrator CS2’s Tools palette. If you click and hold on the default Column Graph tool, eight additional graphing tools are revealed, including a Stacked Column Graph, Bar Graphs, Line Graphs, a Scatter Graph, a Pie Graph, and Radar Graph.
 Hidden graphing tools.
Hidden graphing tools.In this tutorial, we will be creating a totally customized column graph to compare the batting averages of three baseball players. Even though I will concentrate on just one kind of graph, many of the options can be used in creating other kinds of graphs. STEP 2: Tools that Work Like Other Object Creation Tools. To get started on our graph, choose the Column Graph tool. Like the Rectangle or Ellipse, you either click and drag to determine the size or just click and specify the size in a dialog window. Make the graph about 8″ wide by 4″ tall and click OK. (The size does NOT include room needed for graph labels or legend.)
 Choose the size of your graph.
Choose the size of your graph.STEP 3: Setting Up Cells. After you specify your graph size and click OK, a Data Input window opens. If you aren’t a numbers person, don’t be intimidated by the Excel-like interface. Filling it in is actually fairly simple.
 It may look scary, but it’s not really hard to fill in the graph’s cells.
It may look scary, but it’s not really hard to fill in the graph’s cells.The graph we will be creating compares the batting averages of three hitters, by month, for a whole baseball season. But before we begin entering data, click on Cell Style, the fourth button from the left at the top of the window. In the window that opens, enter 0 for Number of Decimal Digits. We will take care of decimals later. Then click OK. (You can also change the width of cells in this window, which has no effect on the final graph.) To enter the data, click on a cell and type the information in the area provided in the upper left. If you’d like, you can use the same numbers that I did for Bill, Chuck, and Jeff. STEP 4: Data with No Fear. The reason you can face the dreaded data entering with no fear is that three of the remaining buttons — Transpose, Switch X/Y, and Revert — fix data that was entered or altered incorrectly. Transpose will change the groups that are being compared. Instead of comparing the three hitters to each other grouped by month, the same data will be shown in three groupings by player. The Switch X/Y button should be grayed out for our column graph. It transposes data entered for Scatter Graphs. Revert is an undo button for any changes you’ve made that have not been applied. The check mark will apply the entered data, but you can change data at any time, even after you’ve applied and closed the window. You can also import tab-delineated data from a text file by clicking the first button on the left. Or, you can copy data out of a spreadsheet application and paste it into the Graph Data window.
 This is what my batting data looks like after I’ve filled in the cells.
This is what my batting data looks like after I’ve filled in the cells.STEP 5: The Hierarchy of Groups in Graphs. All of the elements in Graphs are grouped in a hierarchy of subgroups that make it simple to select and change related elements within the graph. For example, if you’d like to select and change the typeface and point size of all the type along the bottom of the graph, double-click with the Group Selection tool (the White Arrow with the +). If you triple-click, you’ll select the entire graph. If you double-click on one column, you’ll select the related columns (for the same batter). If you triple-click on a column, you’ll select the related columns plus the related object in the graph’s legend. You can make changes to selected objects in the same way that you might alter ordinary objects using palettes and menu commands. Do not ungroup a graph or you will not be able to alter its data, graph style, or designs.
 You can change columns, keys, and legends simultaneously or separately.
You can change columns, keys, and legends simultaneously or separately.STEP 6: Making an Illustrator Graph Yours. If you spend time creating a graph, the last comment you’d want to hear is, “Isn’t that an Illustrator graph?” Once you know your options, graphs are so simple to customize in Illustrator that it’s more than worth the effort. To get started, select the whole graph and go to Object > Graph > Type. In the first section, Graph Options, the Type area allows you to change from one kind of graph to another (e.g., column to bar). But a word of caution — sometimes this works beautifully, other times expect the unexpected. You can also choose to put the values on the left, right, or both sides. In the Style area, you can add hard drop shadows (but not effects, which are under the Effect menu), change the position of the legend to the top, and select First Column in Front or First Row in Front, which is only important if your columns overlap or you add drop shadow effects.
 The Graph Type dialog box.
The Graph Type dialog box.Options, the last area in this first section, has to do with the width of columns. Let’s start with Cluster Width. At 80%, the width of each grouping of three columns takes up 80% of the available space between tick marks. At 100%, the cluster of three would touch the tick marks. The Column Width percentage determines how much of the space available is used for each column within a cluster. At 100%, all the space is used, so the columns would touch. Lowering the percentage increases the space between each column within each cluster. STEP 7: Revealing Axis Options. When you click on the Graph Options button in the Graph Type dialog box, you can select Value Axis. The first area allows you to override the highest or lowest numbers shown in the graph. By doing this, you can make the differences between the columns seem more dramatic by shortening the range. Or you can add extra numbers above to add space for your legend within the graph area.
 Value Axis is a valuable option to explore.
Value Axis is a valuable option to explore.In the Tick Marks area, you can decide on the length of the tick marks by choosing Short, Full Width, or None. You can also add extra ticks within each division of the graph. Add Labels allows you to add type, such as a dollar sign, or a percent sign that normally won’t be accepted in the data window. I added the decimal point before the batting averages in this way by typing a period in the Prefix fill in. Selecting Category Axis allows you to choose tick mark option for the other axis. STEP 8: A Sure Hit. Now the real fun begins! You can replace your columns in your graph with any vector objects. I replaced my columns with photos of bats that were converted to vector by using Illustrator CS2’s Live Trace feature and Expand.
 This bat is perfect for a column.
This bat is perfect for a column.In a new file, draw a rectangle that encompasses any vector art and send the rectangle to the back. If you’re creating art to be used as columns, make sure the art is vertical (horizontal for a bar graph), or you’ll get some strange results. STEP 9: Designs on a Winning Concept. To turn your vector art into a graph design, select it along with its rectangle and go to Object > Graph > Design. The Graph Design window will open. Click New Design and you’ll get a preview. Click Rename to change the name and click OK.
 The Graph Design dialog box.
The Graph Design dialog box.STEP 10: Batter Up. Leave your graph design document open, but click on your graph document to make it active. Then, using your Group Selection tool, triple-click on one of the columns and go to Object > Graph > Column. Your design from the other document will appear as a choice for a column graph design. Select it and click OK. The bat design will be scaled vertically to the height of each column. Repeat for the other columns.
 The Graph Column dialog box.
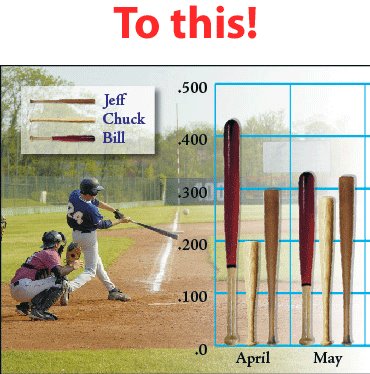
The Graph Column dialog box.STEP 11: Finish It Off with a Walk Off Home Run. Add a background image, a little color, reposition the legend, and it’s a winner!
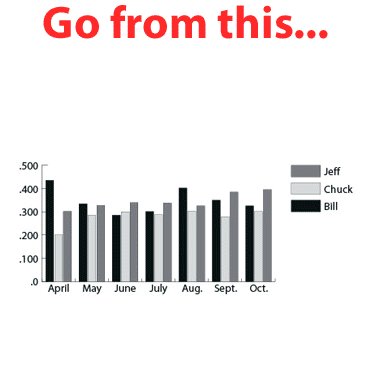
 Now your data is a visual asset, not just a boring presentation of figures.
Now your data is a visual asset, not just a boring presentation of figures.Jeff Witchel is an Adobe Certified Instructor for Adobe InDesign CS2 and Adobe Illustrator CS2 with training clients in New York, New Jersey, and Pennsylvania.
This article was last modified on July 20, 2021
This article was first published on July 31, 2006




