Make an eBlast Promotion with Photoshop and HTML/CSS
Like many designers, I work on a wide variety of projects, from websites and brochures, to ads and emails. Recently, a client’s book was getting great reviews and they wanted send out an eBlast promotion through a third party. Due tomorrow. So I needed to design, markup, and test the eBlast as quickly as possible.
This article outlines the process I used for the eBlast, and it assumes:
• You’re pretty comfortable in Adobe Photoshop, you know how to use layers and guides, the Eyedropper Tool, Save for Web and Devices
• You know basic HTML and CSS and have an HTML editor, such as Coda, Dreamweaver, TextWrangler or BBEdit for markup
• You have access to a web server and can upload files and images
1. First up, Planning
Read the publication’s specs carefully
When you’re working with a tight schedule it’s tempting to dive in and start working. But on quick jobs, there’s no time to redo anything.
For the sample project the publication specified, among other things:
• using a single JPG for the eBlast is not allowed
• maximum file size 75k or 100k
• no CSS in the header
• may not reference a remote CSS file
• images must be hosted on the advertiser’s server
• maximum width 728px
• maximum image size 300px x 600px
The easiest solution would be making a single JPG image for the eBlast, but the publication didn’t allow this. Easy solution number two, using an existing template, didn’t pan out either. All my templates had CSS in the header, again, not allowed. That leaves creating an HTML eBlast with inline CSS styles.
Choose your tools
Old-school HTML layouts in tables are rendered pretty consistently in email clients. Photoshop outputs HTML tables and images slices, using the “Save for Web and Devices” command, so it is a good layout tool for this eBlast project. The HTML can be opened in an editor for final markup.
Decide how to speed the process.
Can some tasks be done concurrently?
There are probably a few labor-intensive elements in your project. In the sample project, the artwork features detailed cut-paper illustrations that require meticulous silhouetting. I didn’t have time to do this for each design iteration, so I asked the client to trust, based on past projects, that I would silo the art properly. Also done concurrently: online testing and proofreading. Once the layout is approved, any text changes are unlikely to affect the overall appearance and function of the HTML markup.
What features are not absolutely necessary and could be scrapped if time runs out?
In the sample project we saved responsive conversion for last. We felt most people will be reading this eBlast at work on their computers, the layout would be pretty simple and bold with little text, and it would feature strong images that will be distinguishable on a small cell phone screen. So converting the HTML to a responsive layout was a “we’ll do it if we have time” task.
Decide where the images and the online version will be hosted
If the images will be saved to client’s server and served to the email client from there, get necessary logins. For the sample project, I hosted the images on my web server. Either way, to test the eBlast, it will need to be uploaded to a web server. Create a folder for your project within your local website folder.
2. Make the Photoshop Layout
Layout to fit the table
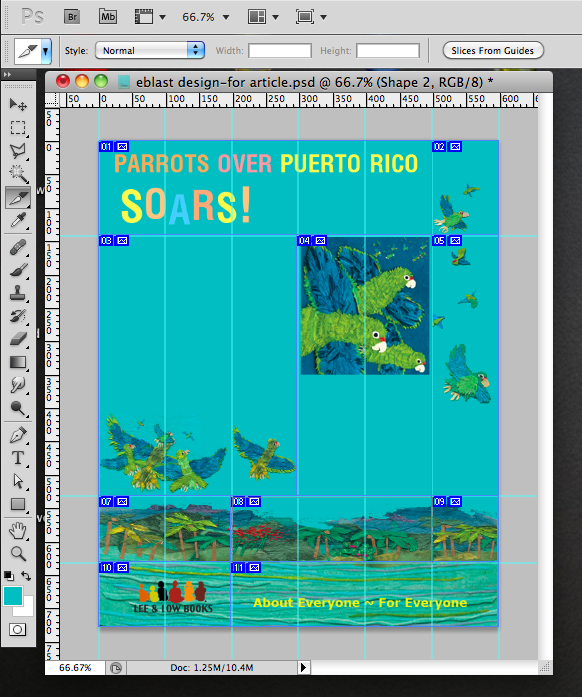
For the sample layout, I created an RGB Photoshop document 600px wide, planning a 6-column table of 100px per column. Using the colspan attribute I could set cell widths from 100 to 600 to work with for layout variety. Pull out vertical guides to indicate the maximum number of columns you expect your table rows to have.
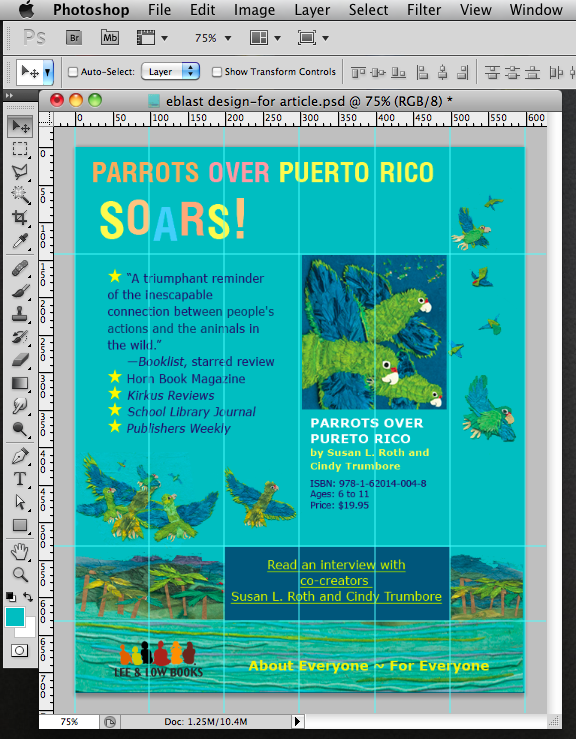
Now design your eBlast, keeping the table in mind. Each table row has to have a total of 6 columns. For instance, in the first row, the headline spans 5 columns, a bird image fits into 1. 5+1= 6. In the next row has text and art spanning 3 columns, art and book specs spanning 2 columns, art spanning 1 column. 3+2+1=6.
Before finalizing the layout, set horizontal guides where you expected rows to be.
When your layout is approved, its time to make the images and the HTML.
Prepare to export the HTML and Images
Decide which text is best as HTML and which is best as JPGs
Some people may view the eBlast with image viewing turned off, so all text as images will be readable only if the alt tag is filled in. However, there are style limitations to live text in email clients. For the sample project, we kept the headline treatment and client tagline as JPGs, and plan to put the text in the alt tag. The starred reviews and book information will be live text so they are readable without images on, and they can be typeset with the email client’s default san-serif font without much design degradation. (Arial haters may need to take a deep breath here.)
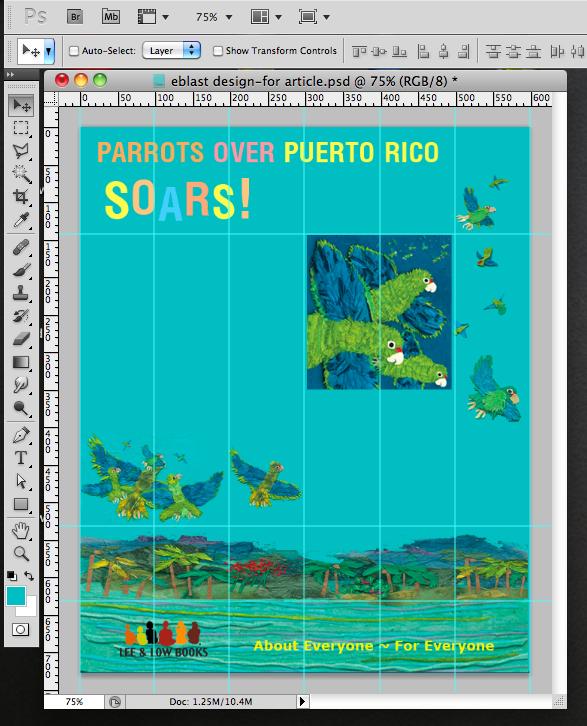
Hide the Photoshop layers with the live text.
Note Styles and Colors
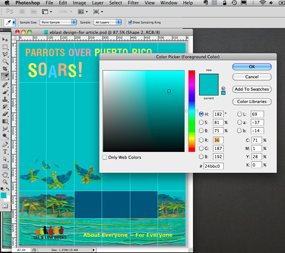
To make markup easier, take some notes now about the parts of your layout that will be specified in CSS and HTML. Use the eyedropper tool to sample and make a note of the colors you’ll be using for the background of any text cells, as well as the colors of text or any other HTML elements you plan to use, such as borders or horizontal rules. If you cut and paste the hexadecimal values (six digits in the # field) into a blank document in your HTML editor you’ll have them for later use.
Measure the distance between live text and your column guides, so you’ll know what the cellpadding should be, and make any other notes about your layout that will be helpful later, such as font sizes. You can always go back to the Photoshop layout, but you’ll markup faster if you’re not switching back and forth while writing CSS styles.
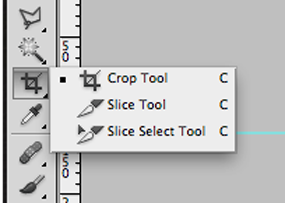
Slicing Your Layout for the Table
Using the Slice tool, manually set slices so you can control colspans. Drag diagonally with the knife tool from guide to guide to define your cell as a slice.
Export with “Save for Web & Devices”
Select “Save for Web & Devices” under the File Menu
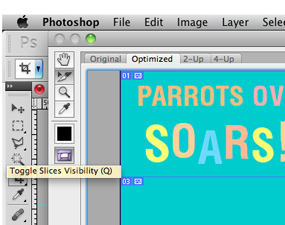
Check that your slices look right, using the Toggle Slices Visibility Button.
In the Save for Web dialog box, choose:
Format: HTML and Images
Settings: Default settings (background images are not well supported in email clients)
Slices: All User Slices
Select the project’s folder in your website’s local folder (the one you made in the planning phase).
Photoshop will automatically create an HTML document, and make a JPG of each of your slices. The JPGs will have your document name plus an incremental number, and be in a folder labeled “images.”
3. Adjust tables in an HTML editor
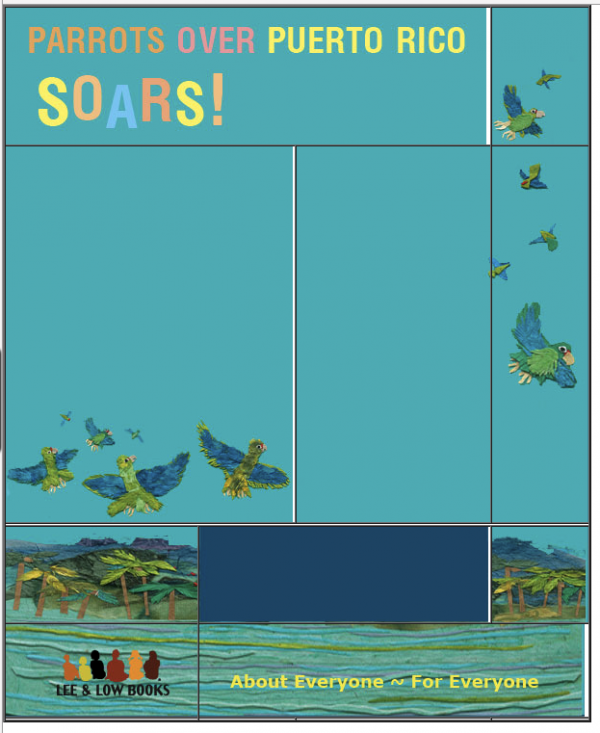
Open the HTML from Photoshop in your HTML editor. Add a 2px border to the table to see your table cells clearly in preview mode. You’ll take this out later as it is really, really ugly.
If the table structure is not as you expected, it could be faster to redo your slices in Photoshop and Save for Web & Devices again. And even if the table looks pretty good, you’ll probably still need to do some clean up. Fix any images that don’t fit quite right. If they’re almost the right size, you can adjust the height or width in the img tag with minimal distortion. Note: during testing images that were exactly the width of the combined columns sometimes caused misalignment of the table. Making images just one pixel less wide (499px instead of 500px) solved the problem with no visible spaces.
Add a background color to the cells where you will have live text using bgcolor in the table, or td tags and the notes you took while preparing to export from Photoshop. Add a background color to the body tag, if desired.
Crop and add images that will be below or above your text
In the sample project, there are birds below the starred review text. Photoshop makes an image the size of the whole cell.
Open this image and crop it so there’s room for the text. Since the birds are silhouetted on the same color as the table background, the birds will appear seamlessly on the background with the text.
Add live text
Add text “View this on the web.” above your table. This will be a link to the file a web server. The destination <a href=”#”> can be blank for now. You can put in the static URL when you’ve uploaded the file.
Copy and paste text from your Photoshop layout into the appropriate cell. Go back and forth between the preview with the ugly borders and the HTML to confirm you’ve pasted the text into the right place if necessary.
Add “Please do not respond to this email, it is from an unmonitored email address” with opt out information and a link below the table.
Style your text. The sample project uses inline CSS to conform to the publisher’s specifications. (See Three Ways to Insert CSS at W3schools.com)
Change the table border back to “0.”
4. Send for Review
Upload the HTML and images to your server
Replace all image links with absolute URLs: “https://www.yourserver.com/clientfolder/images/eblast-design_11.jpg” so that they can be served when the eBlast is opened. If your web-editing software doesn’t track versions for you, be sure to do this both in the HTML on your hard drive and the HTML on the web server so the editions are in sync.
Add the static link to your eBlast to the link for “View this on the web.” It might seem weird to add a link to an HTML document into the HTML document, but it will be needed when you send the page to be reviewed in an email client.
Send the eBlast as an email
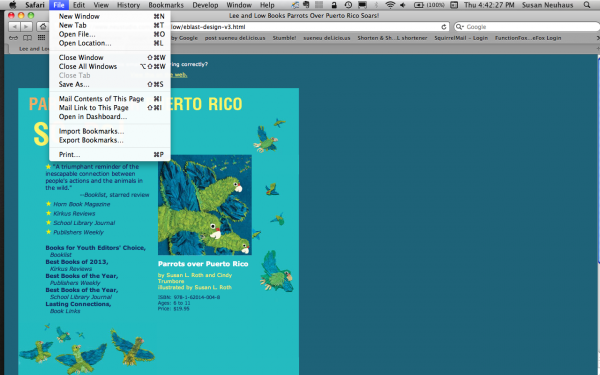
View your eBlast HTML in Safari. If you don’t use Safari, there are add-ons available for Firefox, Internet Explorer, and Chrome that will allow you to email a page.
Under the file menu, select “Mail Contents of this page” or command+I
5. Testing
It’s always best to test in as many actual environments as you can. In this time frame, we tested in available email clients and used an online testing service, emailonacid.com. In addition to previews in multiple desktop and mobile environments, they have FAQs, plus support and community threads for troubleshooting.
Issues in the sample project
Adding a 1px-tall fifth row with width specified in pixels for all 6 columns helped the table to hold together in some email clients (I’m talking to you, Windows Mail). Specifying what I didn’t want was as important as specifying what I did want. For web design projects, I use the Meyer Reset in my CSS. Here, that was not possible since I could have no CSS in the head of my document. So
I had to specify things like style=”border:0;” for the logo and style=”list-style:none;” for the awards.
In some tests, HTML entities, like ”&rquo” for right quotes, displayed as junk characters if the viewer had chosen a font for email viewing that didn’t have a large character set. The entity number might have worked, but we chose to substitute common characters—inch marks instead of curly quotes for example—just to be on the safe side.
6. Finishing up
When the eBlast tests results are satisfactory, send the HTML to the client. Leave the HTML and images in place on the web server. The images will be called by email clients when your eBlast is viewed. Leave the HTML in place so the eBlast can be viewed on the on the web if needed.
The final result is here: Parrots over Puerto Rico eBlast sample project.
Thanks to Lee & Low Books for graciously allowing the use of their eBlast for the sample project. Thanks also to Brian Maya for help with the eBlast and the article.















Check out this great <a href=”https://medium.com/p/32d607879082″>article about automating responsive editorial style enewsletters,<a/> on Medum by Victor Garcia of Sydney. The workflow includes a flexible front end framework, and a grunt wrapper to convert your markup from CSS in the header to inline styles:
I’m looking forward to using the <a href=”https://zurb.com/ink/inliner.php”>css inlining tool at inkling</a> that they mentioned.
It’s okay, I guess, but it’s not responsive . . .
Good photoshop skills for making great graphics.
https://www.proweb365.com
https://www.proweb365.com can give more ideas about this photoshop skills.
https://zurb.com/ink/inliner.php is what I think about.
The layouts are really great and it is very much helpful to me to solve the small to small doubts as soon as possible. This Blog really helped me out in the large amount. Thank You!!
Great info..
Hi, How do i then attach the file to the body of the email? when i drag the file into the email it goes as an attachment not in the body?
TIA
Goose,
For this project, the eblast was sent to a trade publication as an HTML file. The images were uploaded to my Virtual Private Server, so all the image links contained the full HTTPS url.
If you’d like to send the eBlast to people using an email client such as Apple Mail, you’ll want to follow instructions specifically for that email client. Here are the steps I’ve used to send sample HTML emails for review using Apple Mail: https://superuser.com/questions/1014482/how-to-send-html-email-from-apple-mail-8-2
Just a heads-up: Your email service provider may have a limit on the number of people you can send emails to at any one time.
Hi Susan, Can you do a tutorial in Photos CC 2018 to create an blast using Single image and like this one posted?
Hi David,
The tutorial you suggested is up: https://creativepro.com/how-to-create-a-single-image-book-promotion-eblast/
Thank you so much for asking for it – this was a fun project. -Susan
Hi David,
Thanks for asking. I’d be happy to. Let me see if there is interest on the part of the site managers.
Susan
Hi Susan, Your how-to is great, but I can’t get to page two and have tried on different devices and this it the part that is most crucial for me!!
Hi Jennifer- Sorry about that. The problem should be fixed now.