Photoshop How-To: Reflective Liquid Type


Step 1
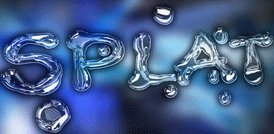
To make the transformation you see in the animated GIF above, first create a new image with the following attributes (Figure 1):
- Width: 11 inches
- Height: 11 inches
- Resolution: 300 ppi, 8 or 16 bit
- Background Color: White

Figure 1.
Step 2
Since the desired effect is to appear liquified, a font that appears to have been made with a crayon or round brush will work perfectly. Select the Type tool and open the Character palette from the Options bar. The font I’ve chosen is called ‘WallowHmkBold’… if you do not have this installed on your system just use the font of your choice. The attributes for the characters are seen in Figure 2.

Figure 2.
Step 3
Note that the color is gray in the #666666 range and NOT stark black.
Type a word across the face of the image (Figure 3).

Figure 3.
Step 4
Rasterize the type layer, then paint a few additional gray dots around the type (Figure 4).

Figure 4.
Step 5
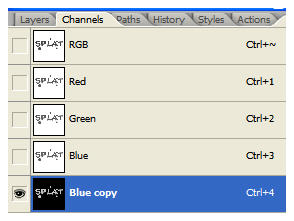
Open the Channels palette and duplicate a channel; the Blue channel will work fine (Figure 5). Go to Image > Adjustments > Invert.

Figure 5.
Step 6
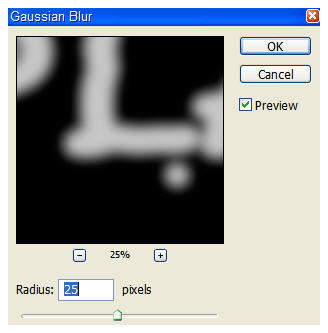
Open the Filter menu and select Blur > Gaussian Blur. Blur the channel at a 25 pixel radius (Figure 6). Then blur the channel again at a radius of 15 pixels.

Figure 6.
Step 7
Turn off the Blue copy channel (Figure 7), but don’t delete it — you’ll need it in a moment or two.

Figure 7.
Step 8
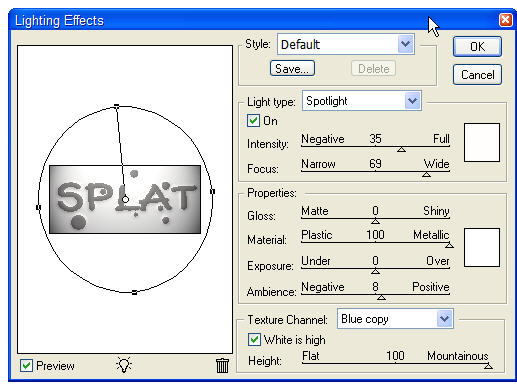
Go to Filter > Render > Lighting Effects. Set it up as shown in Figure 8. Be sure to select the Blue copy channel as the Texture Channel.

Figure 8.
Step 9
The result of all that is a fairly basic bevel (Figure 9), and yes, you could do pretty much the same thing with a layer style. Some habits die hard, however, and I like the end result better when channels come into play. I’ve been doing it this way since at least PS 6, and if it ain’t broke, don’t fix it!

Figure 9.
Step 10
Duplicate the text layer and go to Filter > Sketch > Chrome. Set up the reflections as shown in Figure 10.

Figure 10.
Step 11
Now you can play with Layer Styles a bit. Open the Layer Styles dialog box and select Bevel/Emboss. Enter the settings you see in Figure 11.

Figure 11.
Note that the Shadow color is again gray in the #666666 range, and not black. Once done, click OK (Figure 12).

Figure 12.
Step 12
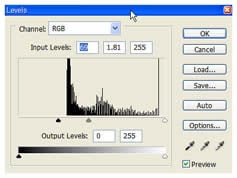
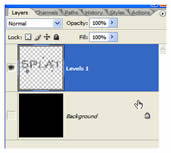
Let’s shine this up a bit. Command/Control+Click the text layer to generate a selection, then use the screenshots below as your guide to making a Curves adjustment layer (Figure 13) and Levels adjustment layer (Figure 14).

Figure 13.

Figure 14.
Step 13
Add a new layer with a black background so the shine really comes out (Figure 15).

Figure 15.
Step 14
Turn off the background layers and merge all the others together (Figure 16).

Figure 16.
Step 15
To give the type an enhanced liquid quality, go to Filter > Liquify. Use the Bloat tool to expand or otherwise warp areas of the text (Figure 17). Once you are happy with the distortions, click OK.

Figure 17.
Step 16
You can now throw the text into any image you so choose. In Figure 18, I’ve blurred a tech-style background, placed the type in that document, then placed a duplicate of the blurred layer above the text. The Blend mode of the top layer is changed to Soft Light to serve as reflections off the type, or making the type appear transparent, allowing you to see the background through it.

Figure 18.
This article was last modified on January 4, 2023
This article was first published on March 5, 2007




