Selectively Adjust Color in Photoshop

There are many ways to partially color a photo in Photoshop, but some don’t preserve the original image. For example, when you use the paintbrush, even at partial opacity, it brushes over some of the photo’s detail. A better way to change color without losing an object’s details it to adjust its hues.
The key is to change the hue only within a certain area of the photo. In this tutorial, I’ll use three selection techniques — polygonal lasso tool, rectangular marquee tool, and color range selection — and selectively adjust the hue to change the color in parts of the photo. Try this technique to adjust the colors in a photo for special effects or for professional considerations, such as when a client wants a different color to match a color scheme. Selectively adjusting hues is also a handy way to colorize black-and-white photos.
Polygon Lasso Tool: Step 1
Begin by opening a photo with a colored object you want to adjust. In the image below, the client requested that the car not be red.

Polygon Lasso Tool: Step 2
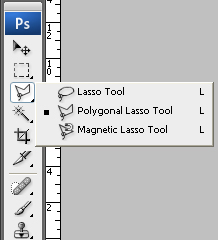
You don’t want to adjust the entire photo, since that would change the color inside the car as well. To limit what the adjustment effects, you first need to make a selection. For this kind of selection, let’s use the polygonal lasso tool.

Polygon Lasso Tool: Step 3
Click on the edge of the area you want to exclude. Move to the next area along the border in a straight line, clicking around the area until the polygonal lasso tool is back to where you started. Hover over the original point, and a circle over the cursor appears. Click to complete the selection.

Polygon Lasso Tool: Step 4
There’s still some red area in the photo. To remove those areas from the current selection, hold down Option (PC: Alt) and click around the red line in the middle of the photo. By holding down Shift, you can add to the selection, and by holding down Option (PC: Alt), you can remove from the selection.

Polygon Lasso Tool: Step 5
You also need to remove from the selection the red hood visible through the front windshield. Hold down Option (PC: Alt) and click around that area as well.

Polygon Lasso Tool: Step 6
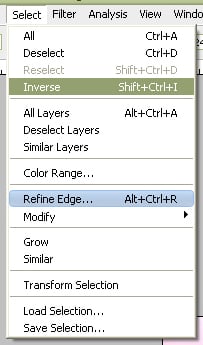
Now that you’ve selected the areas you don’t want to adjust the hue of, you need to inverse the selection to select all the red area you want to change. Go to Select > Inverse.

Polygon Lasso Tool: Step 7
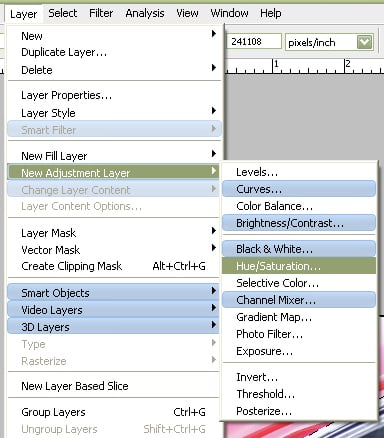
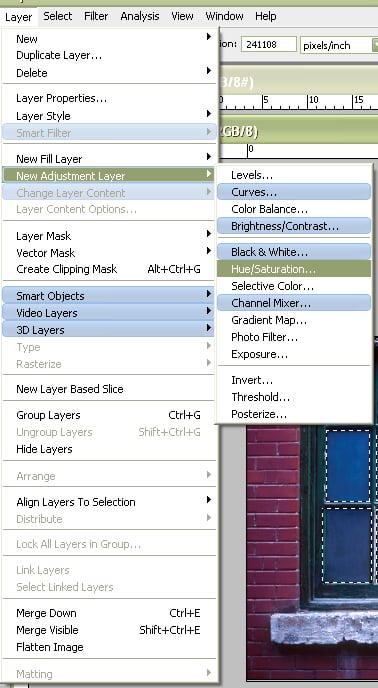
Add a new adjustment layer to the selected pixels by going to Layer > New Adjustment Layer > Hue/Saturation.

Polygon Lasso Tool: Step 8
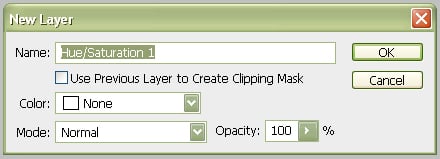
Name the new adjustment layer and press OK.

Polygon Lasso Tool: Step 9
Adjust the hue to +100 to get a green color.

Polygon Lasso Tool: Step 10
Click OK to the change the selected areas to green.

Polygon Lasso Tool: Step 11
If you’d like to try a different color, go to Edit > Step Backward to undo the most recent hue change. Now, go to Layer > New Adjustment Layer > Hue/Saturation. Press OK and set the hue to -143 for a blue hue. Notice that the hue is adjusted only for the areas you selected.

Rectangular Marquee Tool: Step 1
Let’s try a different selection technique on another image. This one requires a more rectangular shape selection.

Rectangular Marquee Tool: Step 2
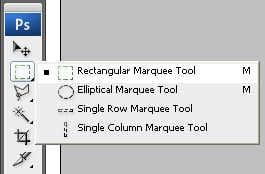
Instead of the polygonal lasso tool, select the rectangular marquee tool.

Rectangular Marquee Tool: Step 3
Click-and-drag around one of the windowpanes in the image. To add to the selection, press Shift and then click-and-drag around the other windowpanes.

Rectangular Marquee Tool: Step 4
Go to Layer > New Adjustment Layer > Hue/Saturation. Press OK after naming the adjustment layer.

Rectangular Marquee Tool: Step 5
Change the hue to -42 for a green color in the windowpanes.

Rectangular Marquee Tool: Step 6
Set the hue to +180 to get a more orange hue.

Color Range Selection Tool: Step 1
Selecting areas in this third example is easier with the color range selection tool.

Color Range Selection Tool: Step 2
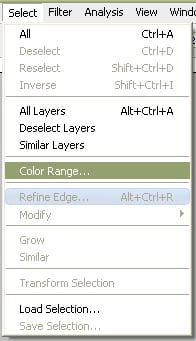
Go to Select > Color Range.

Color Range Selection Tool: Step 3
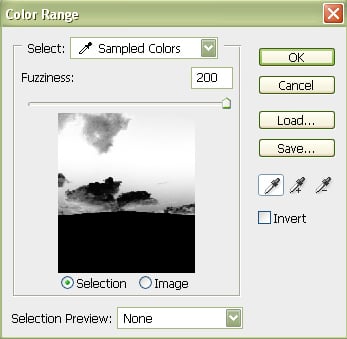
In the image, not in the Color Range dialog box, click somewhere in the blue sky to sample it. Back in the Color Range dialog box, move the fuzziness to 200.

Color Range Selection Tool: Step 4
Click OK to select the specific color range in the sky.

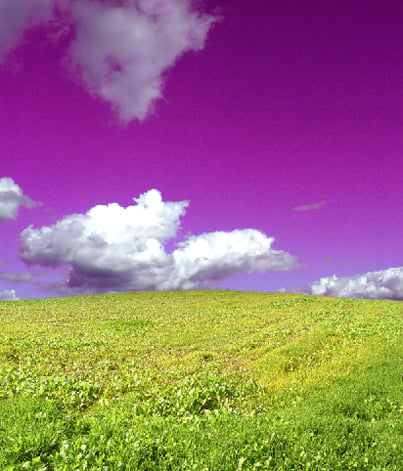
Color Range Selection Tool: Step 5
Go to Layer > New Adjustment Layer > Hue/Saturation. Press OK after naming the adjustment layer. Adjust the hue to various levels for a unique sky effect.


With all three of these techniques, you can adjust the opacity of the adjustment layer in the Layers palette to make the effect more subtle.
This article was last modified on January 5, 2023
This article was first published on April 23, 2008



