The State of E-book Typography

If you look at the size of the type most people choose for their Kindle, iPad, or any other device used for reading e-books, you’ll see that it tends to resemble that in books for people with vision problems. Logical enough, because when you’re reading an e-book — especially on a computer monitor — you do indeed have vision problems, compounded by poorly set type.
Enlarging the text addresses the first problem of screen type: legibility. When set in sizes considered normal for print on paper — 10- and 11-point — it can be a struggle just to decipher screen type. But making type larger by itself — enlarging it to, say, 12- or 14-point — does little to improve readability, because the low resolution and display techniques of computer and e-book reader screens prevent the fine character definition and spacing we’ve become accustomed to in print over the years.
The question of readability is not just an academic or aesthetic issue: Studies show that people read printed text 25 percent faster than on-screen text. What can we as typesetters do about this? Very little, as it turns out.
It’s All a Blur
The most immediate problem is that screen type is not sharply rendered. On a computer monitor, including the flat screens used by tablet computers, this is true in part because screen images are created using glowing pixels. The type you read, for example, isn’t made up of black pixels; it’s made up of the spaces left over after the colored pixels around each character outline have been illuminated to imitate white. Things that glow have an aura, so some image fuzziness is inevitable. You can control this somewhat by turning down the brightness of your monitor.
But more important is that operating systems intentionally make type fuzzy using a technique called anti-aliasing, or more popularly, font smoothing. (This is a misnomer; the type gets smoothed, but the fonts, being software, are unaffected.) This technology attempts to compensate for the low resolution of computer monitors, which rarely exceeds about 100 pixels per inch (ppi); monitors may have gotten larger, but their resolution as measured in pixels per inch hasn’t increased much. Font smoothing uses partially illuminated pixels to fill in what would otherwise be jagged edges of characters, where individual pixels would be clearly visible.
On screen, smoothed type looks much better than unsmoothed type, and it makes type legible in smaller sizes. It also allows you in many cases to differentiate one typeface from another, although in common text sizes, one seriffed typeface tends to look pretty much like another.

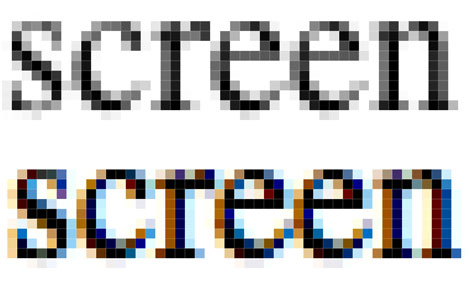
Figure 1: Smoothed type uses mid-tone pixels — either in gray (top) or color (bottom) — in addition to black to create the illusion of smoothly contoured characters. When seen in close-up from a screen shot like this, the idealized values of each pixel are clearly visible. What you actually perceive on screen is much less tidy, creating the impression of smooth edges.
Almost all computers have color monitors, and in almost all circumstances, the nominally black-and-white type you see on them are in fact rendered using colored pixels, as seen in Figures 2 and 3.

Figure 2 : In monitors that use cathode ray tubes (CRTs, like TV sets), pixels consist of triads of red, green, and blue (RGB) phosphors as seen in this close-up photo.

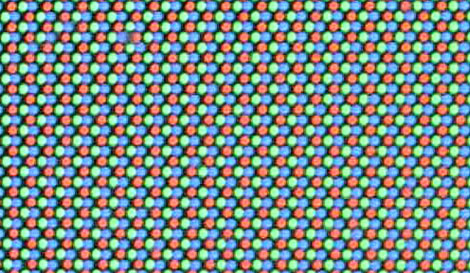
Figure 3: Flat, liquid crystal display (LCD) screens use square pixels that are divided into three bands, one for each color.
Because LCD sub-pixels (the individual color components) are rectangular, they can be used for a more refined form of font smoothing that works particularly well for vertical character stems. This is why screen type looks better in general on flat screens, but clearly, the images are still very blurry.

Figure 4: The color elements of CRT pixels don’t lend themselves particularly well to successful type smoothing, as this photograph of 12-point type shows. Although the camera picks up an apparently rich color field, the background of this page appears reasonably white to the eye.

Figure 5: Being rectangular, the color segments of LCD pixels can be used to create a crisper character image. Even though the pixel slices are in color, the eye perceives the entire character as being black, albeit with a slightly hazy aura.
Nevertheless, when reading on LCD screens you’ll sometimes notice that certain characters have a distinct color cast. This happens when the colored pixel slices used to smooth a character become visible for what they are and fail to blend into the ideally white background.
Another problem with anti-aliasing technology is that it isn’t consistently applied from character to character. The characters displayed on a computer screen are arrayed on a grid of pixels, and where they land on that grid determines how subpixels will be illuminated to create the smoothing effect. Often two consecutive identical characters will look different — one black, one gray, for example — because the image of each is created from a different arrangement of black and non-black pixels and subpixels.
The Advantage of “Electronic Paper”
Dedicated e-book readers, however, typically use a display technology generically called “electronic paper.” Their displays are created using pigmented particles rather than glowing pixels, and the type they display is noticeably crisper, with better contrast than that on glowing computer screens. But they still use type smoothing — in grayscale rather than color — to render their type, so the type is still essentially fuzzy.

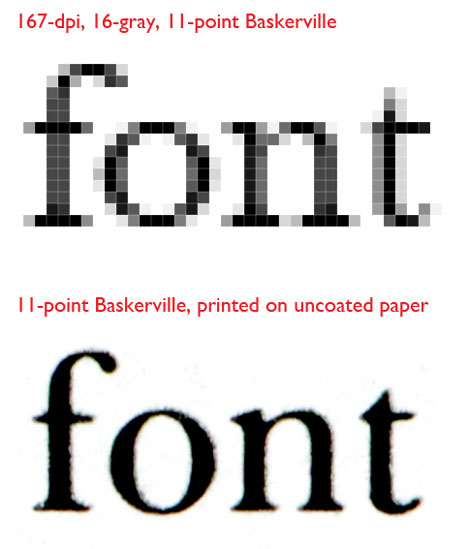
Figure 6: The newest version of Amazon’s Kindle e-book reader offers 167 pixel-per-inch resolution using 16 levels of gray to render the type. On top, a close-up of 11-point type rendered at 167 ppi and 16 grays. Below it is an offset-printed version the same type, in the same typeface and point size, enlarged to the same size. Which would you rather read?
Type smoothing drives the eyes nuts, because your eyes are constantly trying to draw into sharp focus what are intrinsically blurry images. Studies show that in the course of an 8-hour day spent looking at screen type, the eyes change their focus some 40,000 times trying to pull screen images into focus. Eye strain — Computer Vision Syndrome, to give it its proper name — is the inevitable result. It’s never good practice to give your readers a syndrome.
Typography at Low Resolution
While low resolution creates legibility problems for type, it wreaks havoc on its readability. The fine typography needed for books and magazines — the typography we’ve been accustomed to demand in print — relies on nuanced control over character spacing, both for justification and line-fitting in general, but also for kerning and precise character positioning.
When text is positioned on a line for display on screen, it is grid-fitted: positioned on a virtual checkerboard of pixels. A character has to fit this grid exactly; with anti-aliasing technology it can overlap the grid by one-third of a pixel, but that pixel cannot by colored black, so such micro-spacing adjustments are always indistinct.

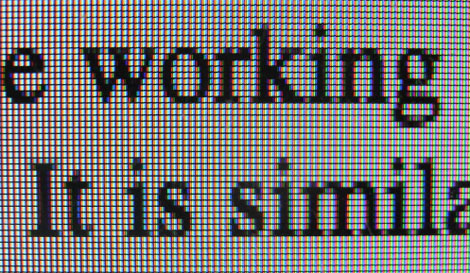
Figure 7: In this magnified photo, the pixel grid of a 102-ppi flat screen is clearly visible. On even the most modest imagesetter used to set type for print, positioning precision is over 10 times finer. For screen type, the result is that characters tend to fit too tightly or too loosely relative to their neighbors.
At today’s monitor resolutions, a minimum character-positioning increment of one screen pixel is a very coarse adjustment, at least by the standards we’ve come to expect since the late 19th century. Coarse measuring units make for bad composition, especially in justified lines, with uneven spacing from character to character, word to word, and line to line. As you can see in Figure 8, e-book reader manufacturers’ images of pages displayed on its new models show some very ugly results.


Figure 8: In these images, Amazon’s Kindle sets some inexplicably short lines even though it’s attempting to justify them.
What to Do?
When designing pages for on-screen reading, your most obvious strategy is to increase point size. Because it reduces the amount of text on each line and each screen, it’s a reading irritant and a navigation nuisance for users. But at least the text that’s there is maximally legible. Boosting point size at once increases character size and relatively reduces the blurriness of the characters. Importantly, it also makes a one-pixel character movement smaller relative to point size, meaning that the display program is more able — if only slightly — to space your type naturally. You should see fewer unintentional ligatures and bunched-up passages of type.
Another thing you can do is choose a typeface that’s been designed specifically for screen display. There aren’t many of them, but keep in mind that most typefaces are nearly unidentifiable at text size of screen anyway. Safe bets for text are: Georgia and Cambria for seriffed faces and Verdana and Tahoma for sans serf faces (all are available at www.microsoft.com/typography/fonts/). These are heavily hinted (programmed to display and space well at low resolutions) so they almost always set with at least a pixel between adjoining characters. They’re also widely distributed and apt to be available on your readers’ devices. So-called Web fonts, designed for on-screen display and available under license for real-time downloads and use by your readers’ devices, are also an option.
Third, avoid justified margins. Most e-book reader programs handle this badly, and some can’t even hyphenate, which is an invitation to compositional horrors. Given the fact that typical screen resolution is so coarse, it’s understandable that application vendors haven’t dedicated much time to good hyphenation and justification programs, but the results for on-screen readers is a lot of ugly type.
Things won’t improve until screen resolutions increase dramatically, enough to eliminate the need for type smoothing. At 300 ppi, a screen could display one-bit (black-and-white) characters that begin to look like printouts from a 300-dpi laser printer (a look once touted as “near-typeset quality”). Laser printers, though, benefited from a form of type smoothing themselves, as the pixels printed on plain paper were never perfectly crisp.

Figure 9: This 12-point type was scanned from a 300-dpi laser printer page. At this magnification, some stray pixels and stair-stepping along the character margins are visible, but the black-and-white type is much clearer overall than any created using type smoothing technologies.
As long as the screen brightness isn’t excessive, a 300-ppi black-and-white display would render much crisper type, reduce eye strain, and allow much better type composition than today’s systems can offer.
Such high resolutions are likely to appear in dedicated e-book readers before computers simply because the norm for the latter is 24-bit color, and a 300-ppi full-color monitor would likely be a budget buster. Early marketing evidence, though, indicates that e-book reader manufacturers will pursue color displays before they offer high-res black and white.
Case in point: The latest iPad features Apple’s Retina Display that effectively doubles the resolution of the first and second generation iPads. But even with 264-ppi resolution, the display is in color, so the type is less clear than if it were in black and white or better yet, printed.
A Brighter Future
I am not a Luddite when it comes to onscreen reading, and I can see a day — it could be very soon indeed — when devices with reader-friendly display technologies make e-reading the functional equivalent of reading printed pages. Very high-resolution display devices already exist, although costs keep their sizes so small that they don’t provide a very pleasant or book-like experience (much less a magazine- or newspaper-like one). We can quibble about the aesthetic merits of print on paper, but that’s not the point here.
The problem today is that after 500 years of evolution, the “printed” word has taken a step backward in quality. According to “The New York Times,” electronic publishers are commissioning shorter books because their readers find it too tiring to take on longer works. Ever since I started writing for online magazines I’ve been obliged to write shorter pieces than in the past because editors tell me that online readers simply won’t finish longer articles. With today’s technologies, reading is simply more of a chore than it’s been in the past. Access to reading material is amazingly easy — a revolution, in fact — but reading is more than just taking in information, and the aesthetics of text presentation involves more than just making type pretty. It means making type functional as well.
This article was last modified on January 8, 2023
This article was first published on April 4, 2012




