Transform a Busy Photo into a Strong Silhouette

Silhouettes can be an essential part of a clean, minimalistic Web or print design. If you have the drawing skills, you can whip up your own silhouettes from scratch. But if drawing isn’t your forte, you can still get in the game — just begin with a photograph and trace it!
Creating the silhouettes as vector shapes allows you to increase the silhouette’s dimensions without losing resolution. You can move the vector file into Photoshop later to add texture, if you wish.
Step 1
Open Adobe Illustrator, create a new document, and go to File > Place and select a raster image — JPEG, BMP, or GIF for example — to place in the document.

Step 2
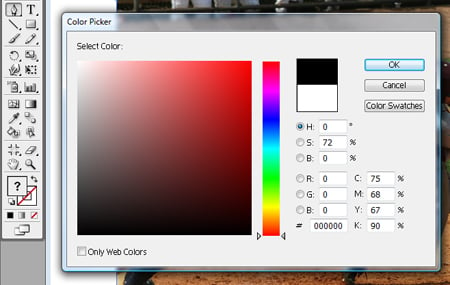
Choose the Pen tool and change the Fill color to Black by either going to the Swatches palette, or by double-clicking on the Fill color and clicking on the black area in the Color Picker.
Click on the image below to see a larger version.
Step 3
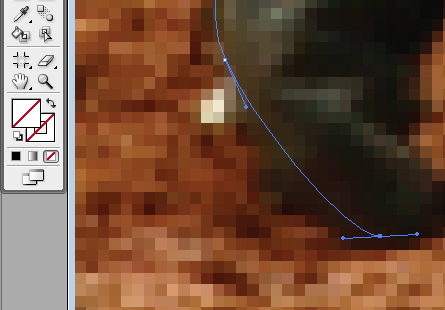
Start on the edge of the area to trace and click once. Click the next point, and release immediately if it’s supposed to be a straight line. If it needs to curve, click-and-hold to curve the line. Make your way around the area to trace.
Click on the image below to see a larger version.
Step 4
If you curved the most recent path between points, the curve will continue in the next path. To reset the angle, hover the Pen tool over the most recent point, and a small arrow icon will appear. Click once to reset it. Now when you click on the next area to place a point, you’ll have a straight line or a curved one at a different angle.
Click on the image below to see a larger version.
Step 5
Zoom into zoom out of the photo by pressing Command and the plus or minus key (PC: Control and the plus or minus key). To move around the artboard, press the Spacebar and click and drag as the cursor temporarily becomes the Move tool.
Click on the image below to see a larger version.
Step 6
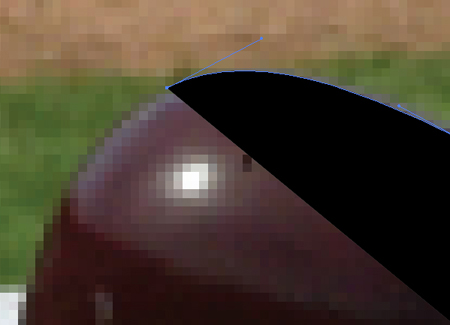
The Black fill may get into the way and block where you need to see where to click next. So change the Fill color temporarily by clicking the Fill color and then selecting the No Fill on the toolbar.

Step 7
Complete the path around the tracing area. When getting close to the starting point, hover the cursor over the point and click to complete the path.
Click on the image below to see a larger version.
Step 8
Change the Fill color to Black, but change the transparency to 25% by going to Window>Transparency and moving the Opacity slider to 25.
You need to differentiate this object you just traced from the area you need to cut out from the shape. Making the traced object transparent lets you see through to the photo and identify where to cut — in this case, the area between the batter’s arms.
Click on the image below to see a larger version.
Step 9
Select the Pen tool and trace another area, in between the batter’s arms, or if you’re using a different photo, trace any area that needs to be removed.
Click on the image below to see a larger version.
Step 10
Clicking the original object and changing its transparency to 85 percent allows you to see the two different shapes.
Click on the image below to see a larger version.
Step 11
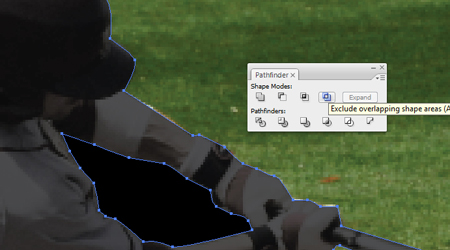
Select the two objects by Shift-clicking them with a selection tool or dragging a selection around them. On the Pathfinder palette (Window>Pathfinder), click Exclude overlapping shape areas.
Click on the image below to see a larger version.
Step 12
Now you have a vector silhouette for a baseball-themed design.

Step 13
Delete the placed photo and add the baseball by drawing a circle with a Black fill (hold Shift to get the correct proportion).

You can use your silhouettes in a variety of designs, on their own or in combination with photos.

Step 14
If you like your silhouette but want its fill to be something other than a solid color, try filling it with a texture. To do so, open the vector shape in Adobe Photoshop and drag another photo layer directly above it. Go to Layer > Create Clipping Mask and the texture will appear within the shape of your silhouette.

This article was last modified on January 18, 2023
This article was first published on July 30, 2008
Commenting is easier and faster when you're logged in!
Recommended for you

CreativePro Tip of the Week: Creating Dotted Lines in Photoshop
This CreativePro Tip of the Week on creating dotted lines in Photoshop was sent...

Making an Image Out of Words With Photoshop
If you’ve got a message, you could just set it as text. Or you could get c...

Top Tips for Illustrator Book Now Available!
Our most popular Illustrator tutorials collected in a convenient PDF book format