Understand the Psychology of Design

Excerpted from 100 Things Every Designer Should Know About People by Susan Weinschenk. Copyright © 2011. Used with permission of Pearson Education, Inc. and New Riders.

To receive a 35% discount on this book, go to the Peachpit Press Online Store and enter the discount code 100T during the checkout process. This offer is valid through December 2012.
In addition to the HTML version of the excerpt below, you can also download the excerpt as a PDF that retains the full design of the printed book.
WHAT YOU SEE ISN’T WHAT YOUR BRAIN GETS
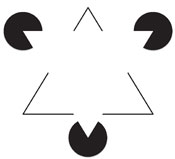
You think that as you’re walking around looking at the world, your eyes are sending information to your brain, which processes it and gives you a realistic experience of “what’s out there.” But the truth is that what your brain comes up with isn’t exactly what your eyes are seeing. Your brain is constantly interpreting everything you see. Take a look at Figure 1, for example.
Figure 1. You see triangles, but they are not really there

What do you see? At first you probably see a triangle with a black border in the background, and an upside-down, white triangle on top of it. Of course, that’s not really what’s there, is it? In reality there are merely lines and partial circles. Your brain creates the shape of an upside-down triangle out of empty space, because that’s what it expects to see. This particular illusion is called a Kanizsa triangle, named for the Italian psychologist Gaetano Kanizsa, who developed it in 1955. Now look at Figure 2, which creates a similar illusion with a rectangle.
Figure 2. An example of a Kanizsa rectangle

The Brain Creates Shortcuts
Your brain creates these shortcuts in order to quickly make sense out of the world around you. Your brain receives millions of sensory inputs every second (the estimate is 40 million) and it’s trying to make sense of all of that input. It uses rules of thumb, based on past experience, to make guesses about what you see. Most of the time that works, but sometimes it causes errors.
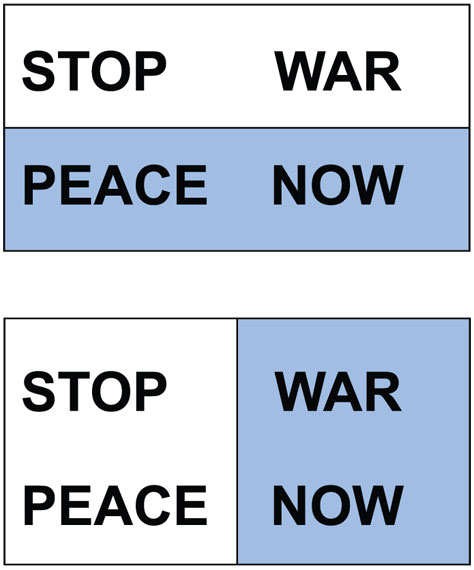
You can influence what people see, or think they see, by the use of shapes and colors. Figure 3 shows how color can draw attention to one message over another.
Figure 3. Color and shapes can influence what people see

If you need to see in the dark, don’t look straight ahead. The eye has 7 million cones that are sensitive to bright light and 125 million rods that are sensitive to low light. The cones are in the fovea (central area of vision) and rods are less central. So if you’re in low light, you’ll see better if you don’t look right at the area you’re trying to see.
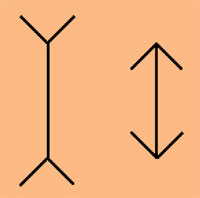
Optical illusions show us the errors. Optical illusions are examples of how the brain misinterprets what the eyes see. For example, in Figure 4 the line on the left looks longer than the line on the right, but they’re actually the same length. Named for Franz Müller-Lyer, who created it in 1889, this is one of the oldest optical illusions.
Figure 4. These lines are actually the same length

We see in 2D, not 3D. Light rays enter the eye through the cornea and lens. The lens focuses an image on the retina. On the retina it is always a two-dimensional representation, even if it is a three-dimensional object. This image is sent to the visual cortex in the brain, and that’s where recognition of patterns takes place, for example, “Oh, I recognize that as a door.” The visual cortex turns the 2D image into a 3D representation.
The visual cortex puts all the information together. According to John Medina (2009), the retina receives electrical patterns from what we look at and creates several tracks from the patterns. Some tracks contain information about shadows, others about movement, and so on. As many as 12 tracks of information are then sent to the brain’s visual cortex. There, different regions respond to and process the information. For example, one area responds only to lines that are tilted to 40 degrees, another only to color, another only to motion, and another only to edges. Eventually all of these data get combined into just two tracks: one for movement (is the object moving?) and another for location (where is this object in relation to me?).
Takeaways:
* What you think people are going to see on your Web page may not be what they do see. It might depend on their background, knowledge, familiarity with what they are looking at, and expectations.
* You might be able to persuade people to see things in a certain way, depending on how they are presented.
PERIPHERAL VISION IS USED MORE THAN CENTRAL VISION TO GET THE GIST OF WHAT YOU SEE
You have two types of vision: central and peripheral. Central vision is what you use to look at things directly and to see details. Peripheral vision encompasses the rest of the visual field—areas that are visible, but that you’re not looking at directly. Being able to see things out of the corner of your eye is certainly useful, but new research from Kansas State University shows that peripheral vision is more important in understanding the world around us than most people realize. It seems that we get information on what type of scene we’re looking at from our peripheral vision.
Adam Larson and Lester Loschky (2009) showed people photographs of common scenes, such as a kitchen or a living room. In some of the photographs the outside of the image was obscured, and in others the central part of the image was obscured. The images were shown for very short amounts of time, and were purposely shown with a gray filter so they were somewhat hard to see (see Figure 5 and Figure 6). Then they asked the research participants to identify what they were looking at. Larson and Loschky found that if the central part of the photo was missing, people could still identify what they were looking at. But when the peripheral part of the image was missing, then they couldn’t say whether the scene was a living room or a kitchen.
Figure 5. A central vision photo used in Larson and Loschky research

Figure 6. A peripheral vision photo used in Larson and Loschky research

They tried obscuring different amounts of the photo. They concluded that central vision is the most critical for specific object recognition, but peripheral vision is used for getting the gist of a scene.
Peripheral vision kept our ancestors alive on the savannah. The theory, from an evolutionary standpoint, is that early humans who were sharpening their flint, or looking up at the clouds, and yet still noticed that a lion was coming at them in their peripheral vision survived to pass on their genes. Those with poor peripheral vision didn’t survive to pass on genes.
Recent research confirms this idea. Dimitri Bayle (2009) placed pictures of fearful objects in subjects’ peripheral vision or central vision. Then he measured how long it took for the amygdala (the emotional part of the brain that responds to fearful images) to react. When the fearful object was shown in the central vision, it took between 140 to 190 milliseconds for the amygdala to react. But when objects were shown in peripheral vision, it only took 80 milliseconds for the amygdala to react.
Why blinking on a screen is so annoying
People can’t help but notice movement in their peripheral vision. For example, if you’re reading text on a computer screen, and there’s some animation or something blinking off to the side, you can’t help but look at it. This can be quite annoying if you’re trying to concentrate on reading the text in front of you. This is peripheral vision at work! This is why advertisers use blinking and flashing in the ads that are at the periphery of web pages. Even though we may find it annoying, it does get our attention.
Takeaways:
* People use peripheral vision when they look at a computer screen, and usually decide what a page is about based on a quick glimpse of what is in their peripheral vision.
* Although the middle of the screen is important for central vision, don’t ignore what is in the viewers’ peripheral vision. Make sure the information in the periphery communicates clearly the purpose of the page and the site.
* If you want users to concentrate on a certain part of the screen, don’t put animation or blinking elements in their peripheral vision.
PEOPLE IDENTIFY OBJECTS BY RECOGNIZING PATTERNS
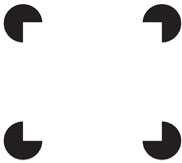
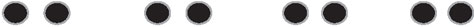
Recognizing patterns helps you make quick sense of the sensory input that comes to you every second. Your eyes and brain want to create patterns, even if there are no real patterns there. In Figure 7, you probably see four sets of two dots each rather than eight individual dots. You interpret the white space, or lack of it, as a pattern.
Figure 7. Your brain wants to see patterns

Individual cells respond to certain shapes. In 1959 David Hubel and Torsten Wiesel showed that some cells in the visual cortex respond only to horizontal lines, others respond only to vertical lines, others respond only to edges, and still others respond only to certain angles.
The Geon Theory of Object Recognition
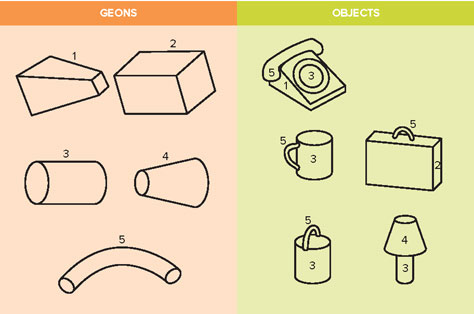
There have been many theories over the years about how we see and recognize objects. An early theory was that the brain has a memory bank that stores millions of objects, and when you see an object, you compare it with all the items in your memory bank until you find the one that matches. But research now suggests that you recognize basic shapes in what you are looking at, and use these basic shapes, called geometric icons (or geons), to identify objects. Irving Biederman came up with the idea of geons in 1985 (Figure 8). It’s thought that there are 24 basic shapes that we recognize; they form the building blocks of all the objects we see and identify.
Figure 8. Some samples of Biederman’s geons

The visual cortex is more active when you are imagining. The visual cortex is more active when you are imagining something than when you are actually perceiving it (Solso, 2005). Activity occurs in the same location in the visual cortex, but there is more activity when we imagine. The theory is that the visual cortex has to work harder since the stimulus is not actually present.
Takeaways:
* Use patterns as much as possible, since people will automatically be looking for them. Use grouping and white space to create patterns.
* If you want people to recognize an object (for example, an icon), use a simple geometric drawing of the object. This will make it easier to recognize the underlying geons, and thus make the object easier and faster to recognize.
* Favor 2D elements over 3D ones. The eyes communicate what they see to the brain as a 2D object. 3D representations on the screen may actually slow down recognition and comprehension.
This article was last modified on January 6, 2023
This article was first published on June 1, 2011
Commenting is easier and faster when you're logged in!
Recommended for you

Why Market to Current and Past Clients?
Article courtesy the Freelance Design Marketing Association. The reason to marke...

TypeTalk: The Typographic Expressions of Stefan Sagmeister
Stefan Sagmeister is an award-winning designer known for his bold, innovative wo...

Introverts and The Art of Self Promotion
Many creative professionals tend to be introverted. Often they feel this is hold...



