A Workaround For Numbering Table Columns
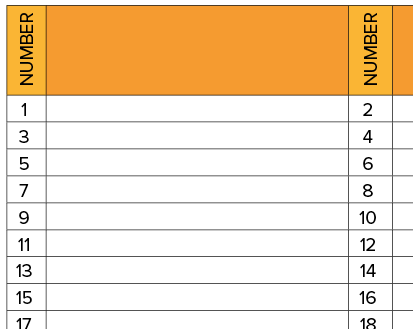
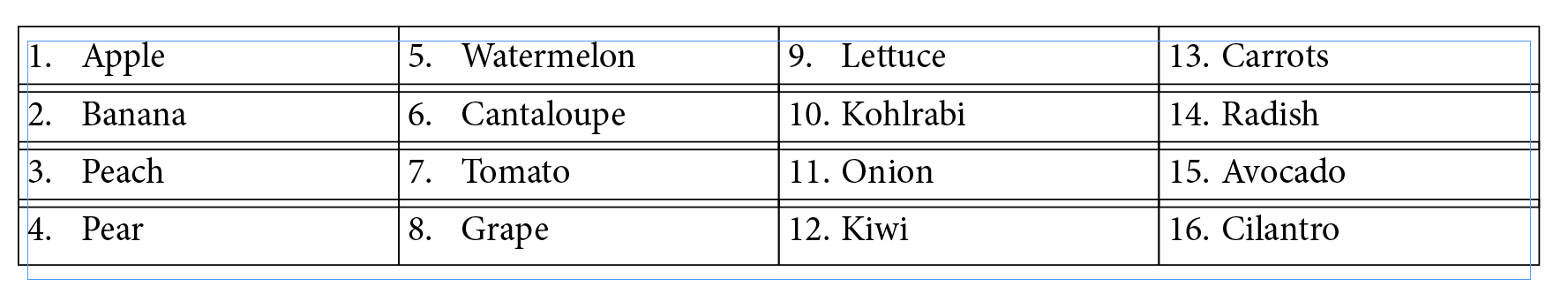
If you’ve ever tried to use numbering in a table, you’re likely familiar with the behavior of how InDesign determines where to place the numbers. As demonstrated in this article, you’ll see that InDesign will scan the table from left to right and then from top to bottom and apply the numbering this way.

But what if you want the numbers to be assigned from top-to-bottom and the left to right? It’s possible, but not inside of a table. With Western languages, text flows from top to bottom, and right to left. So what we need to do is construct our numbered list in a way that matches that flow. And then add the borders.
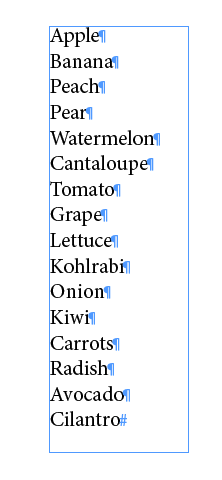
So start with your list of items, just as regular paragraph text.

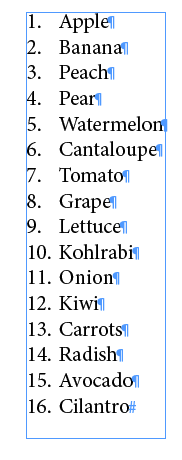
Then add numbers.

Change the Span/Split settings to Split 4 (or however many columns you need to simulate in your fake table).

Next, make the text frame wider and shorter, so that it changes to rows and columns.

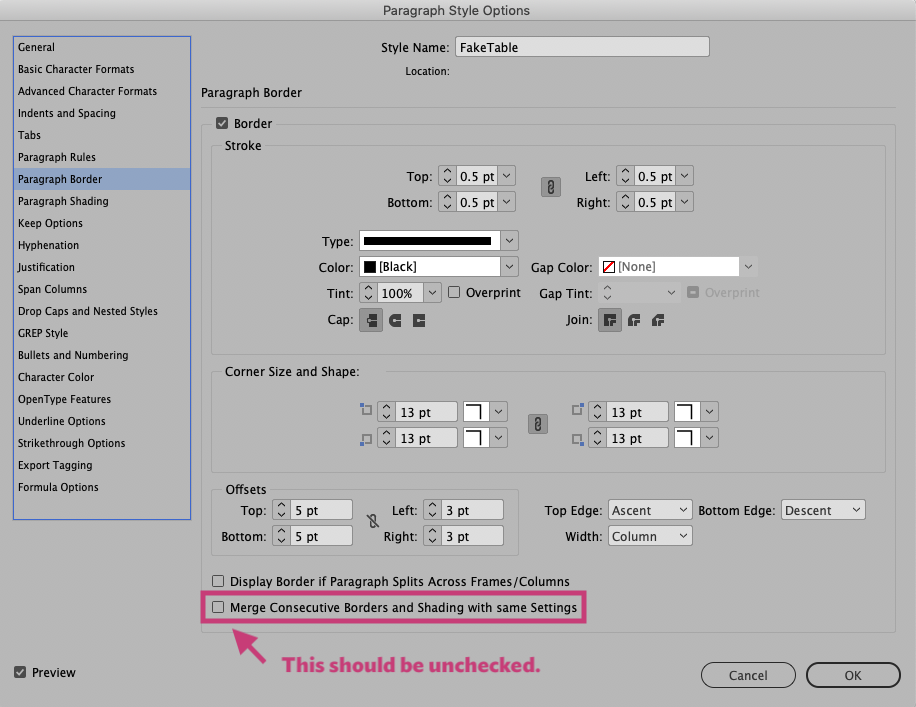
Now, go back into your Paragraph Style settings > Paragraph Border. Adjust the Offset so that things start to line up. Your settings may be different, based on your leading, type size, etc. Be sure that “Merge Consecutive Borders” is unchecked. This is what will provide the fake table rows.


Now at this point, you could spend time fiddling with the offsets. But what happens when your paragraph has text that goes onto more than one line?

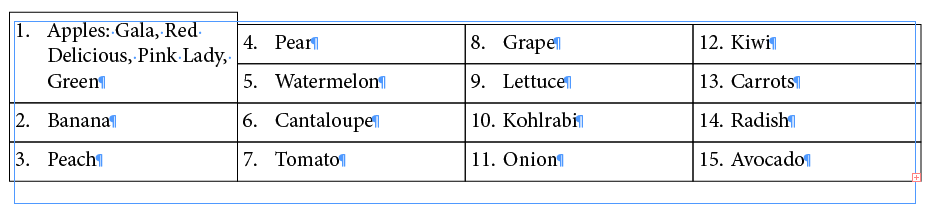
There should be a way to force the lines to always line up. And, in fact there is: Baseline Grid. Aligning the paragraphs to the Baseline Grid forces them to line up more like rows. Notice now how the three lines of text in item #1 now are aligned to match baseline of items 4, 5, and 6 in the next column.

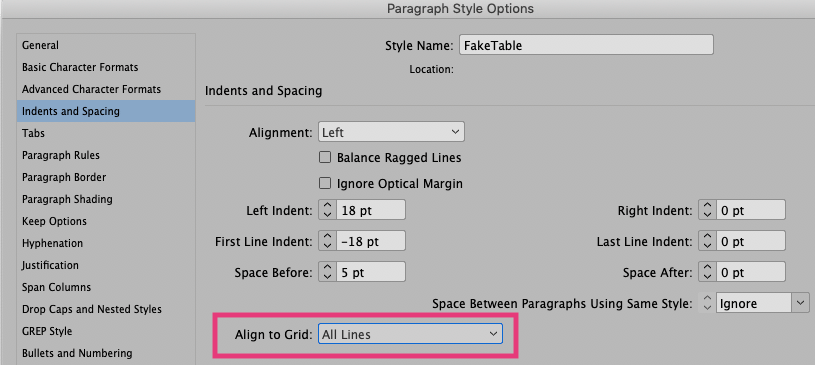
This screenshot shows where to Align to Grid using the Paragraph Styles panel.

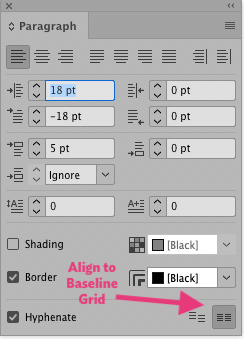
You can also add apply this setting in the Paragraph panel, but it looks slightly different. If you use the Paragraph panel for this purpose, be sure to remember to redefine your paragraph style to include this change.

It’s worthwhile to note that Align to Grid will take precedence over your text leading settings. If a particular leading amount is really important to your design, you will need to adjust the increments of your baseline grid as well indents and spacing to get the text to look exactly the way you want.
Video demo
Here is a video demonstrating how flexible this method is.




How are you splitting the columns? My dialog box doesn’t look like this screen shot.
Lisa: If you’re talking about the Paragraph panel, you may have to choose “Show Options” from the panel menu. More on splitting columns here: https://indesignsecrets.com/timesaver-span-and-split-columns-in-cs5.php
Thanks for the link. I can apply the split column from the span column dialog box.
Are your numbers typed in, or is it a numbered list?
I had a numbered list, but once I applied the paragraph style border the list renumbered to all ones.
Maybe I misunderstood the point. Should I just be typing the numbers?
thank you so much for this tutorial; I can’t wait to use it in my next proposal document.
The numbers are set up as a numbered list. It seems that you have the paragraph style set to start the list a 1. Change it to Continue from Previous.
If you’re working in a document that already has a numbered list somewhere, your numbered list may continue from that. To get around this, go to the what should be the first item I. Your list and right click on it to get the contextual menu. Then change the numbering to start at 1. I like to set up two paragraph styles for my numbered lists: one for starting at 1, and another for continue from previous.
Kelly, I usually set up the table with one table column for the numbering and as many table columns as necessary for the item being numbered (in your example, one) and then set the text frame in which the table sits to the number of frame columns into which I want to thread the table. I’m trying to see the advantage of your technique, especially for numbered tables imported from, say, Excel.
Your method sounds great as well. But the benefit of the method I describe above is that you can also use Span Columns to make a fake table header row above the numbers. Plus, this method allows you to utilize an existing text frame, rather than create a separate, multi-column frame just to accommodate the table. So if the text above it grows and the story reflows, the fake table will move down as needed, right within the same text frame.
I think this also has potential use in making monthly calendars that show 5-6 weeks in a calendar.